Blaze TV - Alien [Embed Code]
Preview
Embed code
<iframe width="960" height="1439" data-original-width="2339" data-original-height="3508" src="https://www.thinglink.com/view/scene/1826376542284939750" type="text/html" style="border: none;" webkitallowfullscreen mozallowfullscreen allowfullscreen scrolling="no"></iframe><script async src="//cdn.thinglink.me/jse/responsive.js"></script>
FAQs
To embed this asset on your site / page / post:
In WordPress, open the page / post you want the asset to go into.
- Click classic mode for editing
- Click on the text view (as opposed to visual),
- Paste the embed code (above) in the right place, you can click preview…
For other platforms please follow similar approach above, IE – paste the code snippet into the page as HTML snippet or raw text
(This text block is hidden on the front end)
- Paste your Embed Code into the box below
- Highlight the entire Embed Code
- Click the ‘Paragraph‘ dropdown menu
- Select ‘Preformatted‘
Brother - Business Tycoon Quiz [Embed Code]
Preview
Embed code
<div class="involveme_embed" data-project="business-tycoon-quiz" data-min-height="720" data-noresize="true"><script src="https://drench-design.involve.me/embed"></script></div>
FAQs
To embed this asset on your site / page / post:
In WordPress, open the page / post you want the asset to go into.
- Click classic mode for editing
- Click on the text view (as opposed to visual),
- Paste the embed code (above) in the right place, you can click preview…
For other platforms please follow similar approach above, IE – paste the code snippet into the page as HTML snippet or raw text
(This text block is hidden on the front end)
- Paste your Embed Code into the box below
- Highlight the entire Embed Code
- Click the ‘Paragraph‘ dropdown menu
- Select ‘Preformatted‘
Talking Futures - Guess the TV Star [Embed code]
Preview
Embed code
<div class="involveme_embed" data-project="talking-futures-guess-the-tv-star" data-min-height="800" data-noresize="true" data-transparent-embed="true"><script src="https://drench-design.involve.me/embed"></script></div>
iframe code
<iframe src="https://drench-design.involve.me/talking-futures-guess-the-tv-star" style="border:0px #ffffff none;" name="myiFrame" scrolling="yes" frameborder="0" marginheight="0px" marginwidth="0px" height="800px" width="600px" allowfullscreen></iframe>
FAQs
To embed this asset on your site / page / post:
In WordPress, open the page / post you want the asset to go into.
- Click classic mode for editing
- Click on the text view (as opposed to visual),
- Paste the embed code (above) in the right place, you can click preview…
For other platforms please follow similar approach above, IE – paste the code snippet into the page as HTML snippet or raw text
(This text block is hidden on the front end)
- Paste your Embed Code into the box below
- Highlight the entire Embed Code
- Click the ‘Paragraph‘ dropdown menu
- Select ‘Preformatted‘
National Geographic - Car SOS [Embed code]
Preview
Embed code
<div class="involveme_embed" data-project="national-geographic-cars-s-o-s" data-min-height="900" data-noresize="true"><script src="https://drench-design.involve.me/embed"></script></div>
iframe code
<iframe src="https://drench-design.involve.me/national-geographic-cars-s-o-s" style="border:0px #ffffff none;" name="myiFrame" scrolling="yes" frameborder="0" marginheight="0px" marginwidth="0px" height="800px" width="600px" allowfullscreen></iframe>
FAQs
To embed this asset on your site / page / post:
In WordPress, open the page / post you want the asset to go into.
- Click classic mode for editing
- Click on the text view (as opposed to visual),
- Paste the embed code (above) in the right place, you can click preview…
For other platforms please follow similar approach above, IE – paste the code snippet into the page as HTML snippet or raw text
(This text block is hidden on the front end)
- Paste your Embed Code into the box below
- Highlight the entire Embed Code
- Click the ‘Paragraph‘ dropdown menu
- Select ‘Preformatted‘
Specsavers - Nostalgic Sounds Quiz [Embed code]
Preview
Embed code
<div class="involveme_embed" data-project="specsavers-hearing-nostalgia-sound-quiz" data-min-height="900" data-noresize="true" data-transparent-embed="true"><script src="https://drench-design.involve.me/embed"></script></div>
FAQs
To embed this asset on your site / page / post:
In WordPress, open the page / post you want the asset to go into.
- Click classic mode for editing
- Click on the text view (as opposed to visual),
- Paste the embed code (above) in the right place, you can click preview…
For other platforms please follow similar approach above, IE – paste the code snippet into the page as HTML snippet or raw text
(This text block is hidden on the front end)
- Paste your Embed Code into the box below
- Highlight the entire Embed Code
- Click the ‘Paragraph‘ dropdown menu
- Select ‘Preformatted‘
Faire - Dream Ways of Making a Living Interactive Map [Embed Code]
Preview
Embed code
<iframe width="960" height="2228" data-original-width="2400" data-original-height="5571" src="https://www.thinglink.com/view/scene/1816474966988686180" type="text/html" style="border: none;" webkitallowfullscreen mozallowfullscreen allowfullscreen scrolling="no"></iframe><script async src="//cdn.thinglink.me/jse/responsive.js"></script>
FAQs
To embed this asset on your site / page / post:
In WordPress, open the page / post you want the asset to go into.
- Click classic mode for editing
- Click on the text view (as opposed to visual),
- Paste the embed code (above) in the right place, you can click preview…
For other platforms please follow similar approach above, IE – paste the code snippet into the page as HTML snippet or raw text
(This text block is hidden on the front end)
- Paste your Embed Code into the box below
- Highlight the entire Embed Code
- Click the ‘Paragraph‘ dropdown menu
- Select ‘Preformatted‘
Virgin Trains - Landscape History of Trains Infographic [Preview and Embed Code]
Preview
Embed code
<iframe width="960" height="600" data-original-width="6400" data-original-height="4000" src="https://www.thinglink.com/view/scene/1816146240455312228" type="text/html" style="border: none;" webkitallowfullscreen mozallowfullscreen allowfullscreen scrolling="no"></iframe><script async src="//cdn.thinglink.me/jse/responsive.js"></script>
FAQs
To embed this asset on your site / page / post:
In WordPress, open the page / post you want the asset to go into.
- Click classic mode for editing
- Click on the text view (as opposed to visual),
- Paste the embed code (above) in the right place, you can click preview…
For other platforms please follow similar approach above, IE – paste the code snippet into the page as HTML snippet or raw text
(This text block is hidden on the front end)
- Paste your Embed Code into the box below
- Highlight the entire Embed Code
- Click the ‘Paragraph‘ dropdown menu
- Select ‘Preformatted‘
Virgin Trains - History of Trains Timeline (Embed Code)
Preview
Embed code
<iframe width="960" height="3547" data-original-width="2400" data-original-height="8868" src="https://www.thinglink.com/view/scene/1811759228327559845" type="text/html" style="border: none;" webkitallowfullscreen mozallowfullscreen allowfullscreen scrolling="no"></iframe><script async src="//cdn.thinglink.me/jse/responsive.js"></script>
FAQs
To embed this asset on your site / page / post:
In WordPress, open the page / post you want the asset to go into.
- Click classic mode for editing
- Click on the text view (as opposed to visual),
- Paste the embed code (above) in the right place, you can click preview…
For other platforms please follow similar approach above, IE – paste the code snippet into the page as HTML snippet or raw text
(This text block is hidden on the front end)
- Paste your Embed Code into the box below
- Highlight the entire Embed Code
- Click the ‘Paragraph‘ dropdown menu
- Select ‘Preformatted‘
Star Pubs - My Pub Builder [Embed code]
Preview
Embed code
<iframe src="https://dev.oathstudio.com/pubgenerator/pubgenerator.html" style="border:0px #ffffff none;" name="starpubgenerator" id="starpubgenerator" scrolling="yes" frameborder="0" marginheight="0px" marginwidth="0px" height="650px" width="100%" allowfullscreen></iframe> <link rel="stylesheet" href='https://dev.oathstudio.com/pubgenerator/embed.css' media='all' />
FAQs
To embed this asset on your site / page / post:
In WordPress, open the page / post you want the asset to go into.
- Click classic mode for editing
- Click on the text view (as opposed to visual),
- Paste the embed code (above) in the right place, you can click preview…
For other platforms please follow similar approach above, IE – paste the code snippet into the page as HTML snippet or raw text
(This text block is hidden on the front end)
- Paste your Embed Code into the box below
- Highlight the entire Embed Code
- Click the ‘Paragraph‘ dropdown menu
- Select ‘Preformatted‘
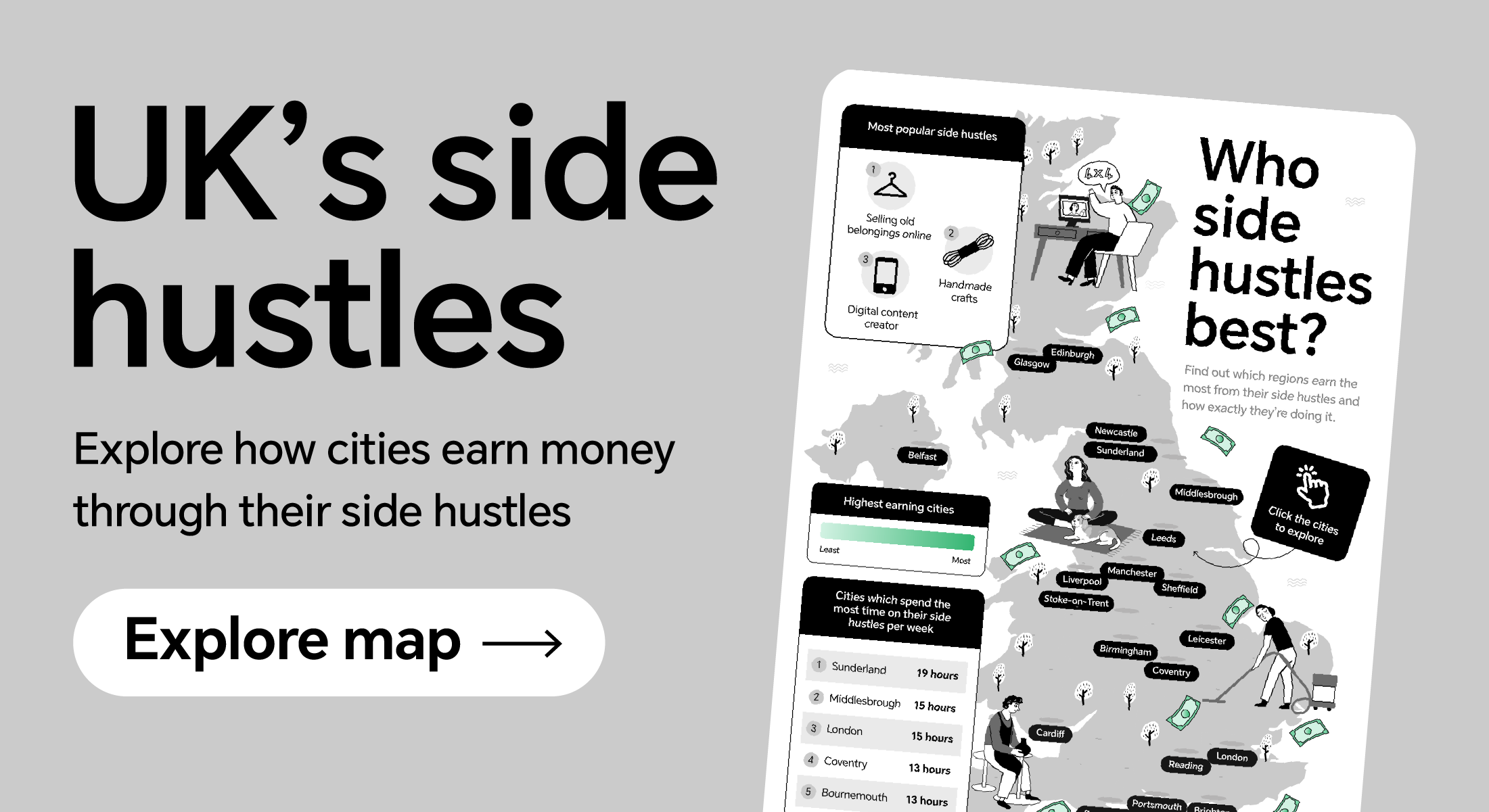
HONOR - Side Hustle Map [Embed code]
Preview
Embed code
<iframe width="960" height="1288" data-original-width="3170" data-original-height="4256" src="https://www.thinglink.com/view/scene/1811007251310183268" type="text/html" style="border: none;" webkitallowfullscreen mozallowfullscreen allowfullscreen scrolling="no"></iframe><script async src="//cdn.thinglink.me/jse/responsive.js"></script>
FAQs
To embed this asset on your site / page / post:
In WordPress, open the page / post you want the asset to go into.
- Click classic mode for editing
- Click on the text view (as opposed to visual),
- Paste the embed code (above) in the right place, you can click preview…
For other platforms please follow similar approach above, IE – paste the code snippet into the page as HTML snippet or raw text
(This text block is hidden on the front end)
- Paste your Embed Code into the box below
- Highlight the entire Embed Code
- Click the ‘Paragraph‘ dropdown menu
- Select ‘Preformatted‘